

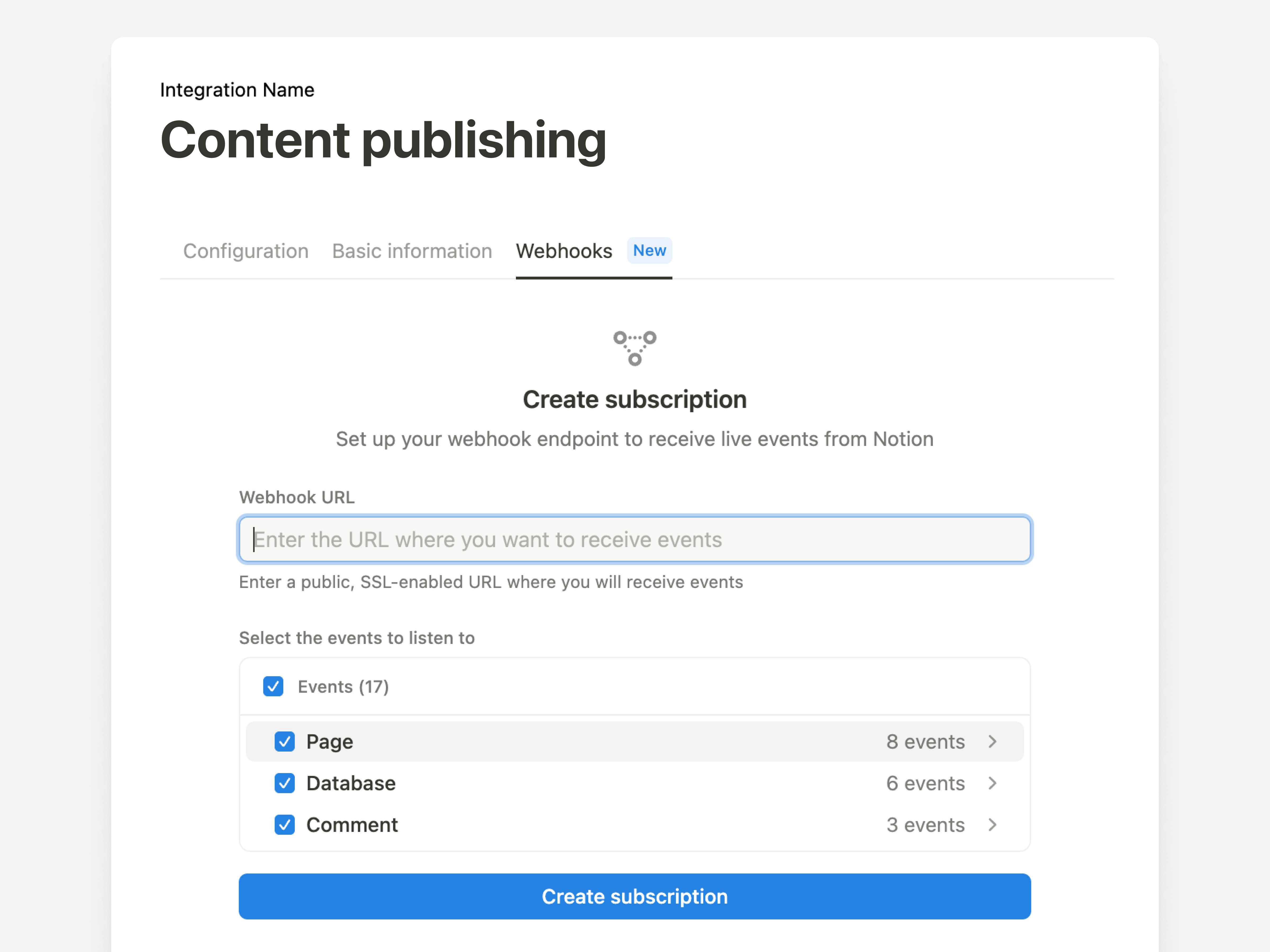
Webhooks are here!
Send real-time updates to your API integrations whenever content changes in Notion. For example, use webhooks to publish Notion pages to your blog when a task is edited in Notion.
Notion
e.customeriomail.com

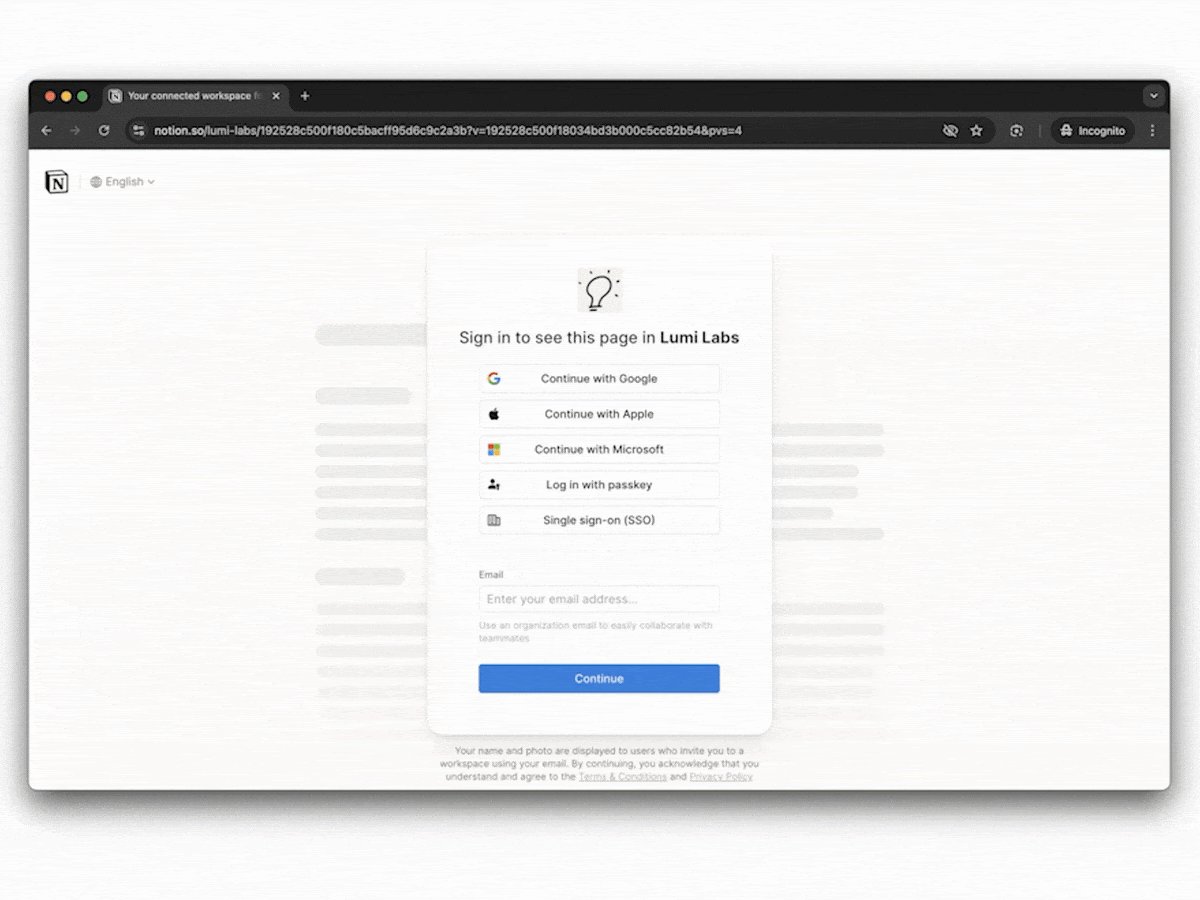
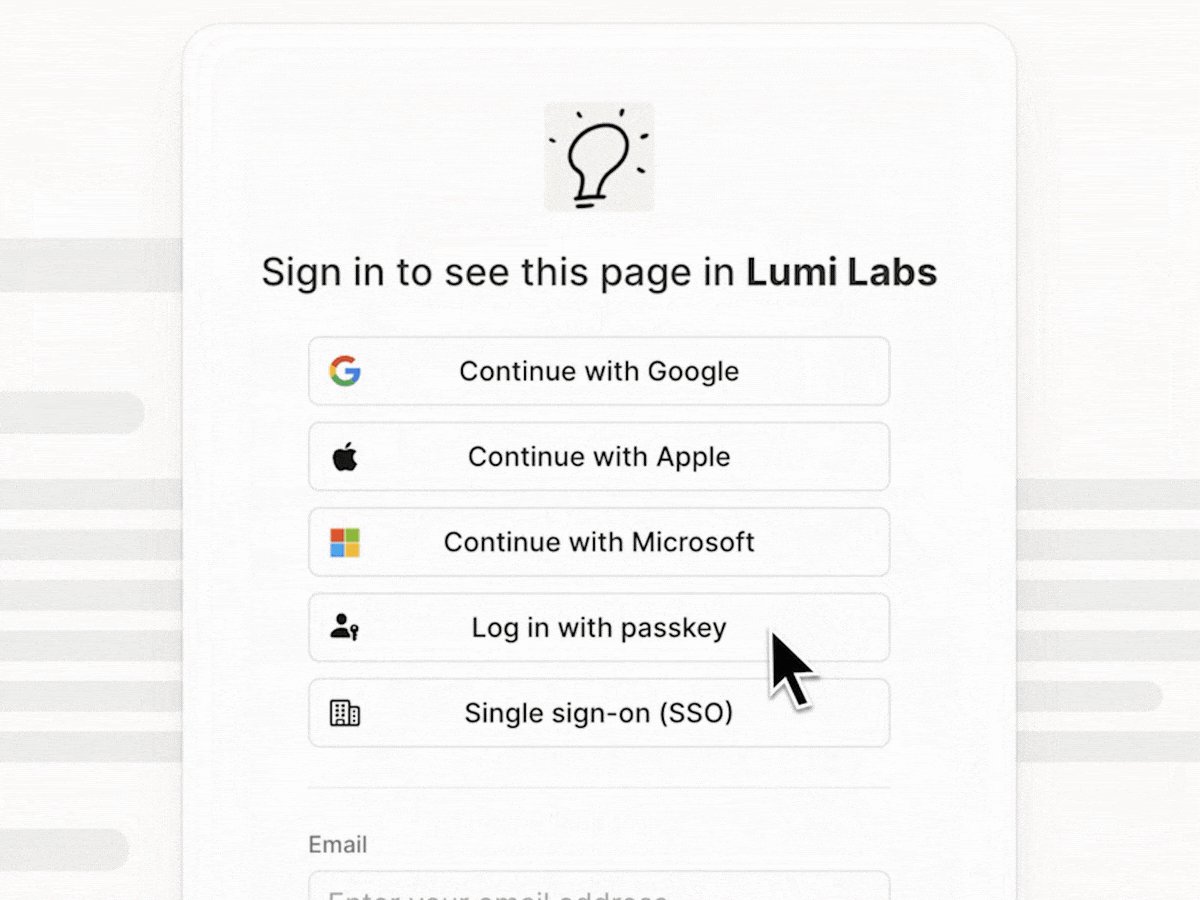
Sign in quickly and securely 💨
Quickly log in to Notion using passkeys like Touch ID or Microsoft ID. Plus, now you can use the same login credentials for Notion and Notion Calendar.

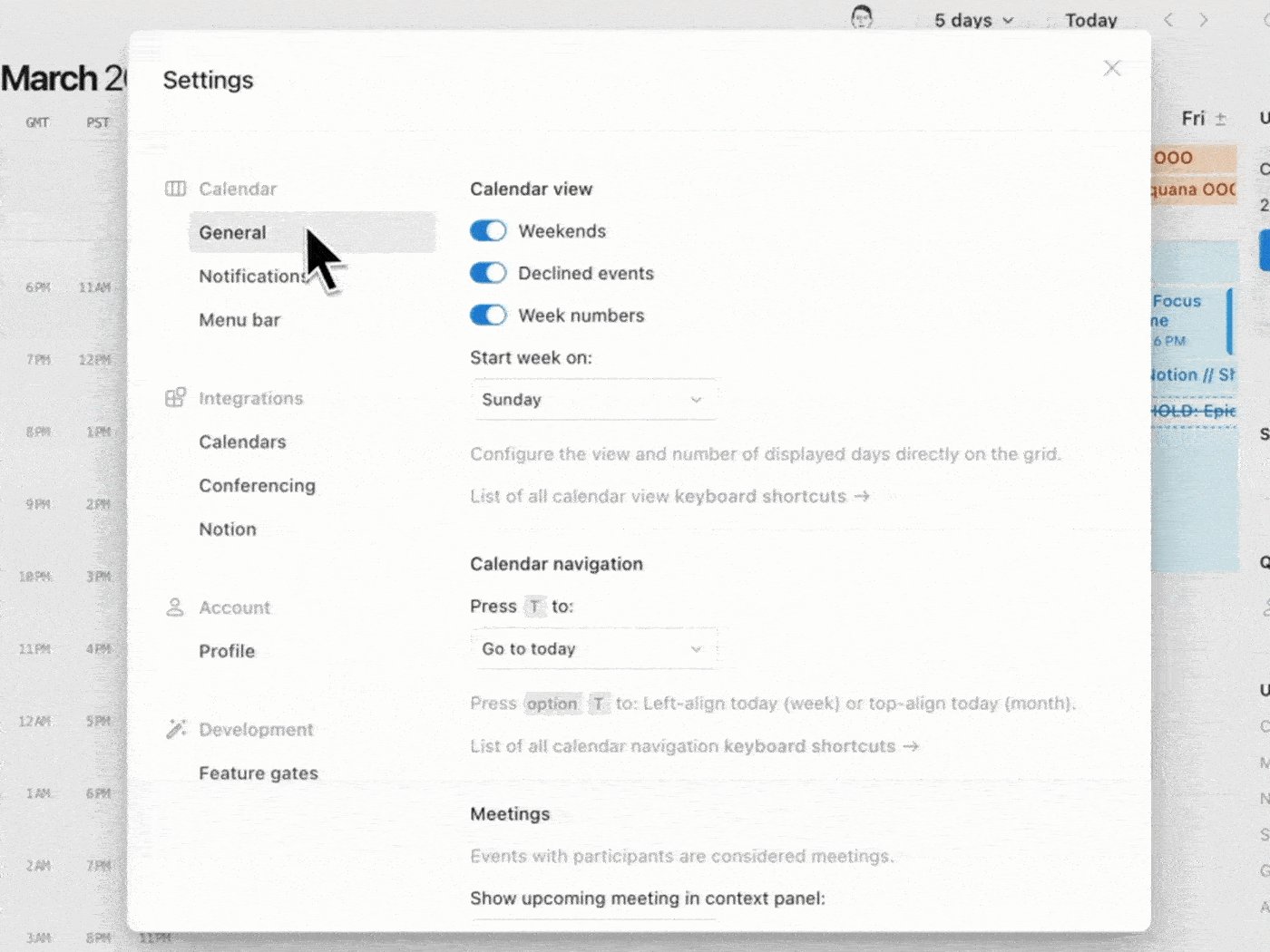
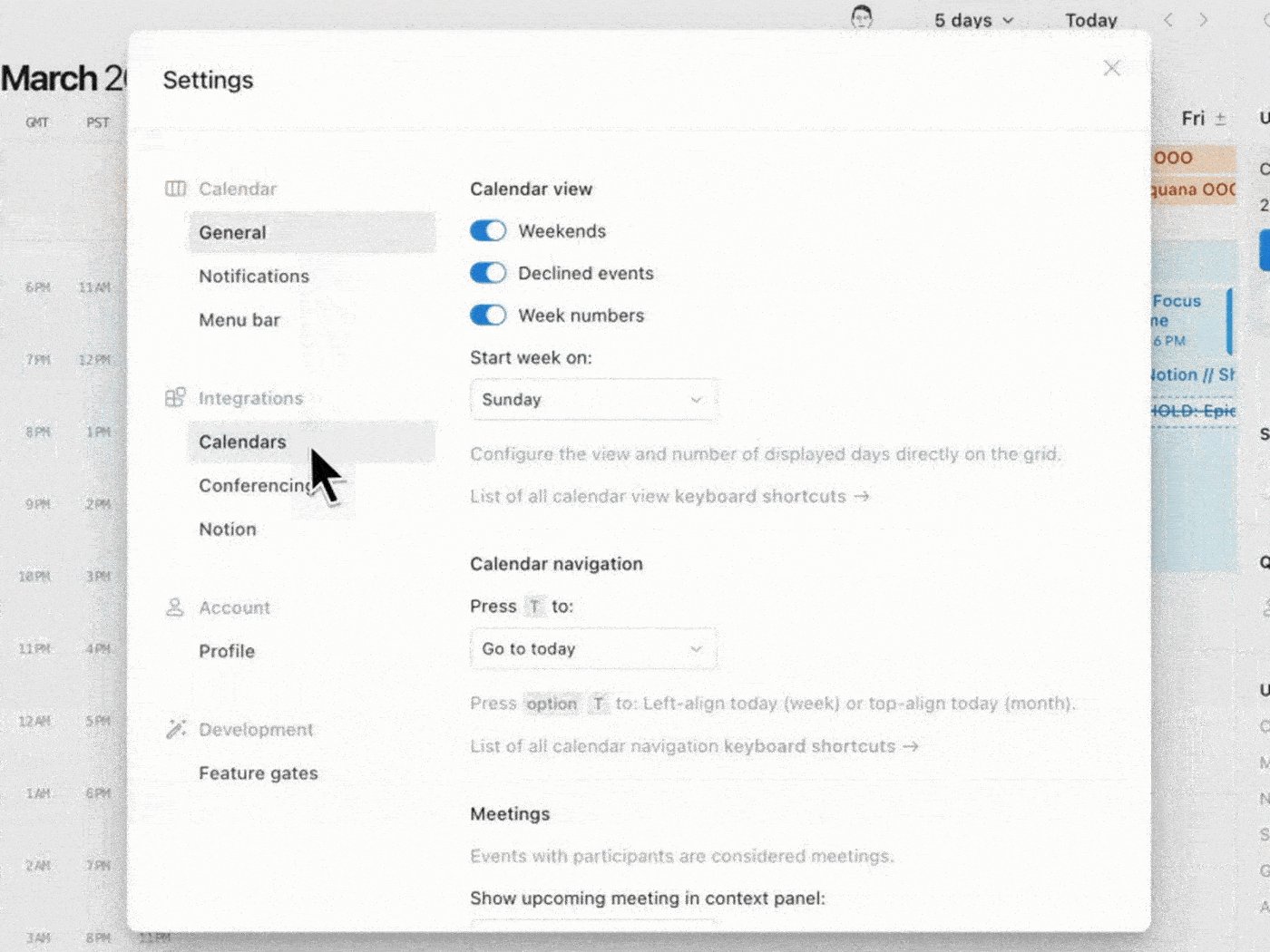
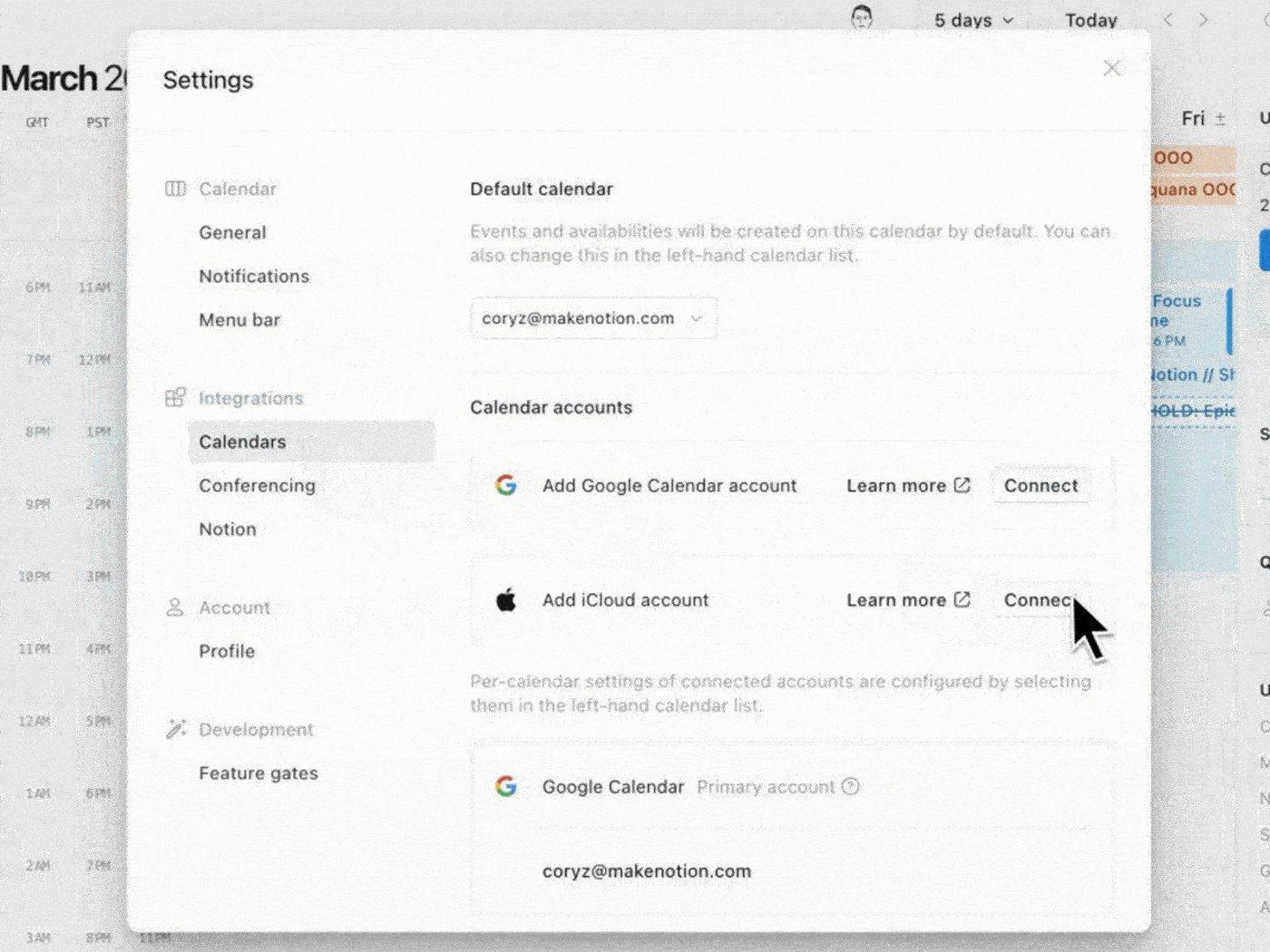
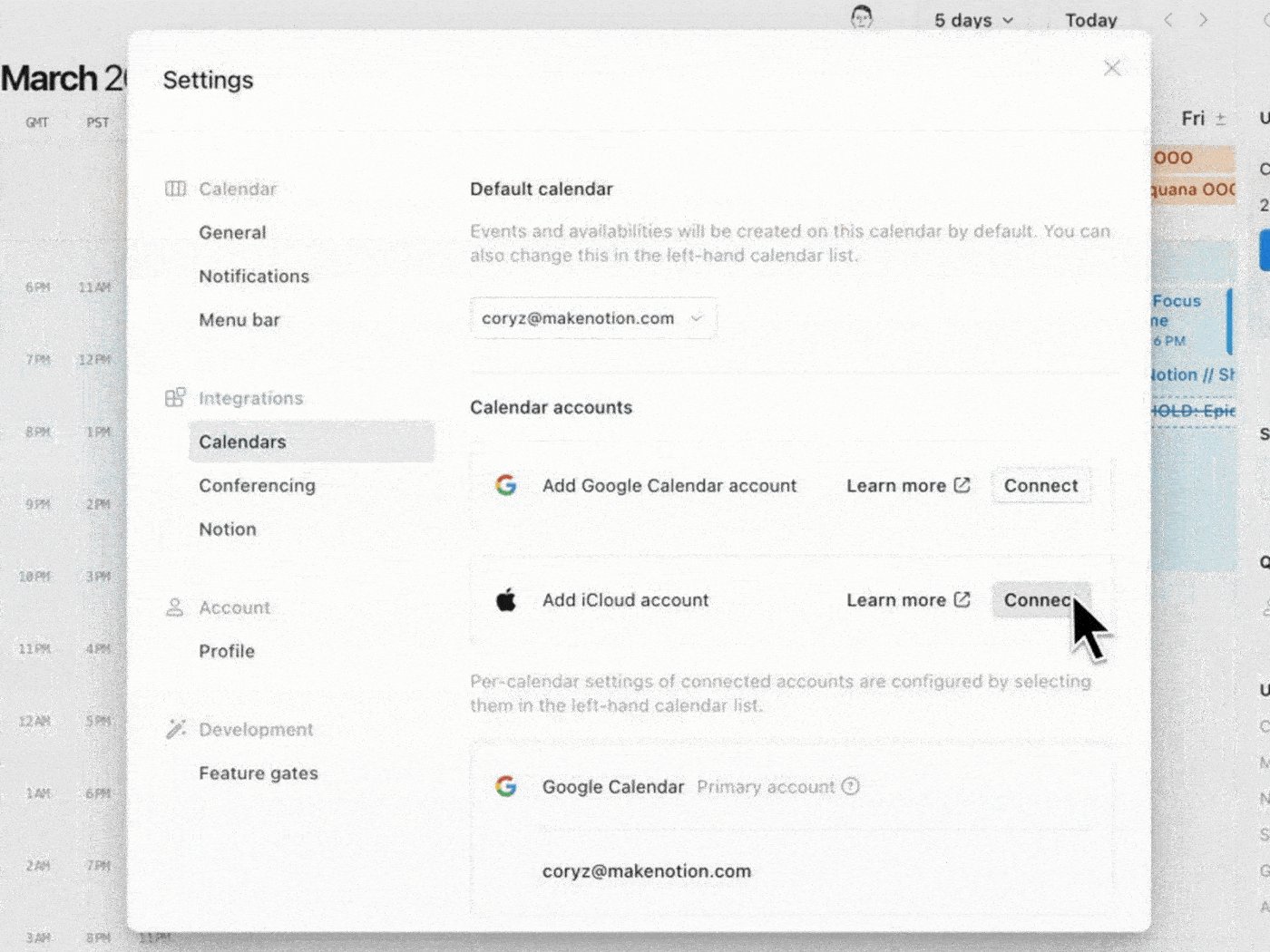
iCloud 🤝 Notion Calendar
This one’s for Apple users: Notion Calendar now works with iCloud Calendar! Download the latest version of Notion Calendar
Your connected workspace for wiki, docs & projects | Notion
A new tool that blends your everyday work apps into one. It's the all-in-one workspace for you and your team.
www.notion.com

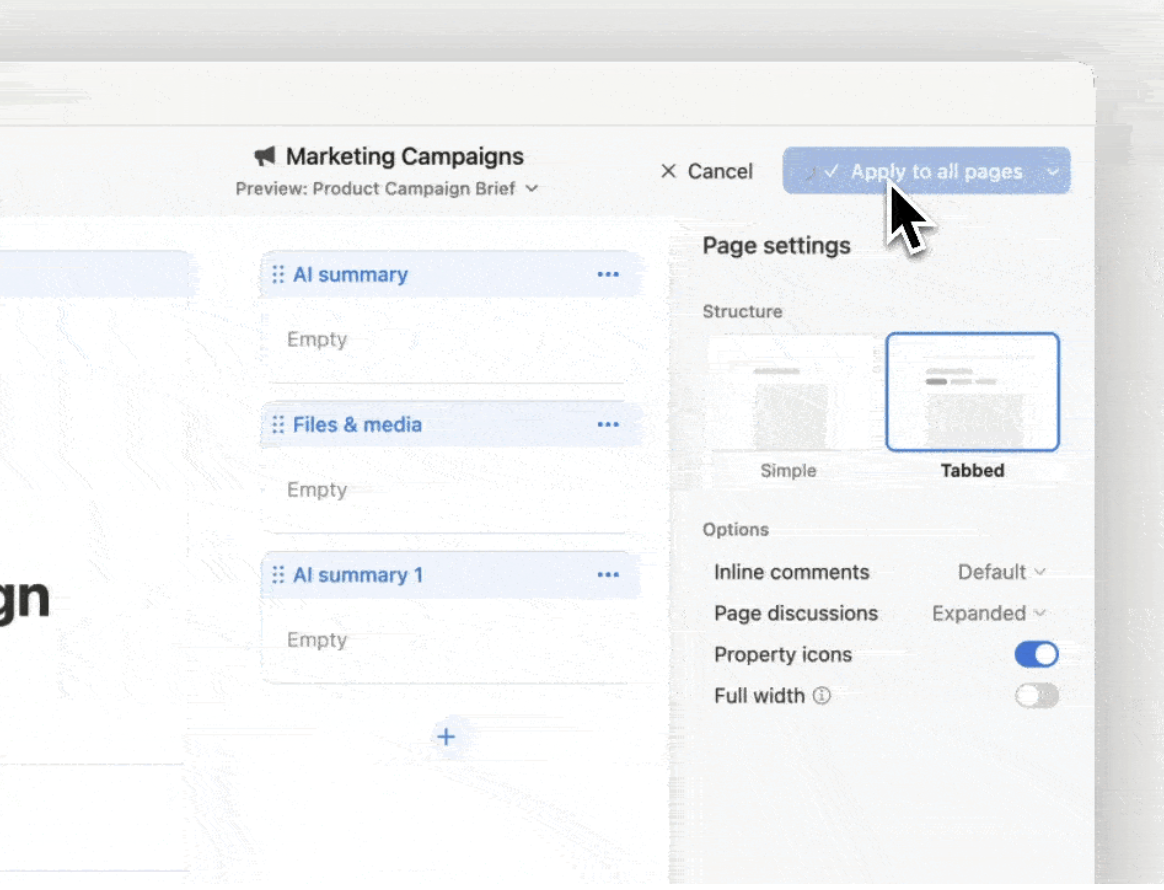
View multiple databases on one page
Quickly toggle between databases (your meal plans, habit trackers—whatever you keep in Notion) without leaving your page. Just click Customize layout at the top of the page, select Tabbed under Page settings, and add your databases to the tabs below the heading.

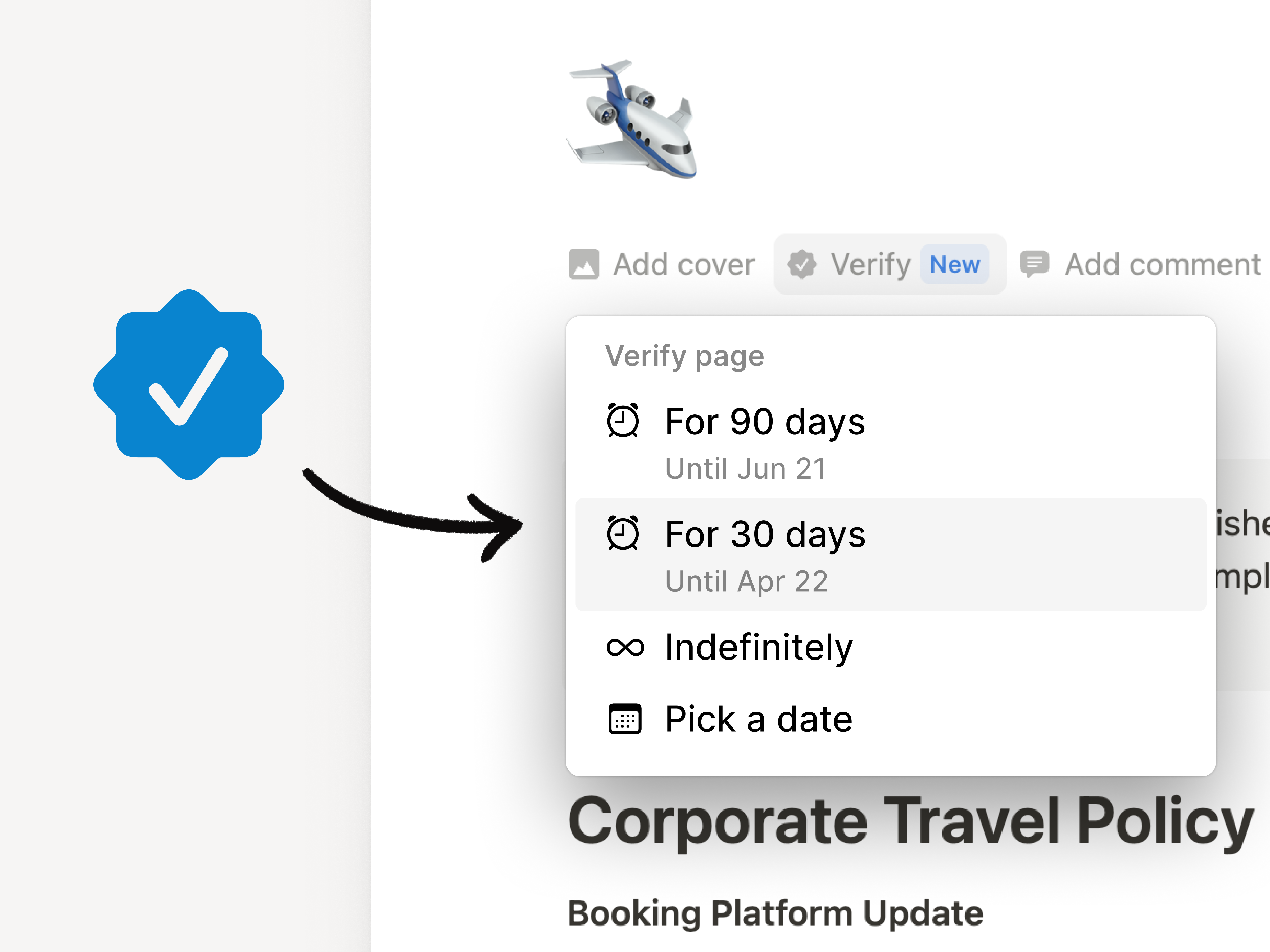
Verify your pages Verified icon
Verified pages get priority in search results and show up in citations and mentions. We’ll remind you when it’s time to re-verify, so nothing ever gets stale.

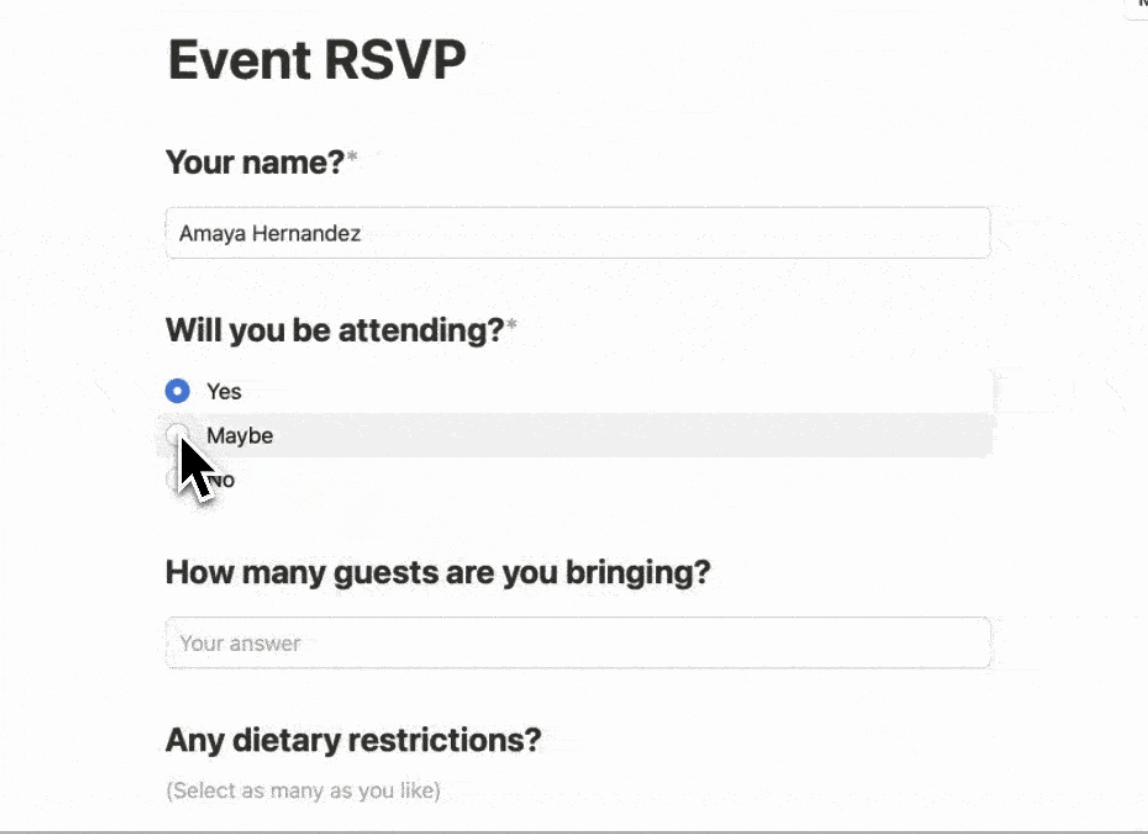
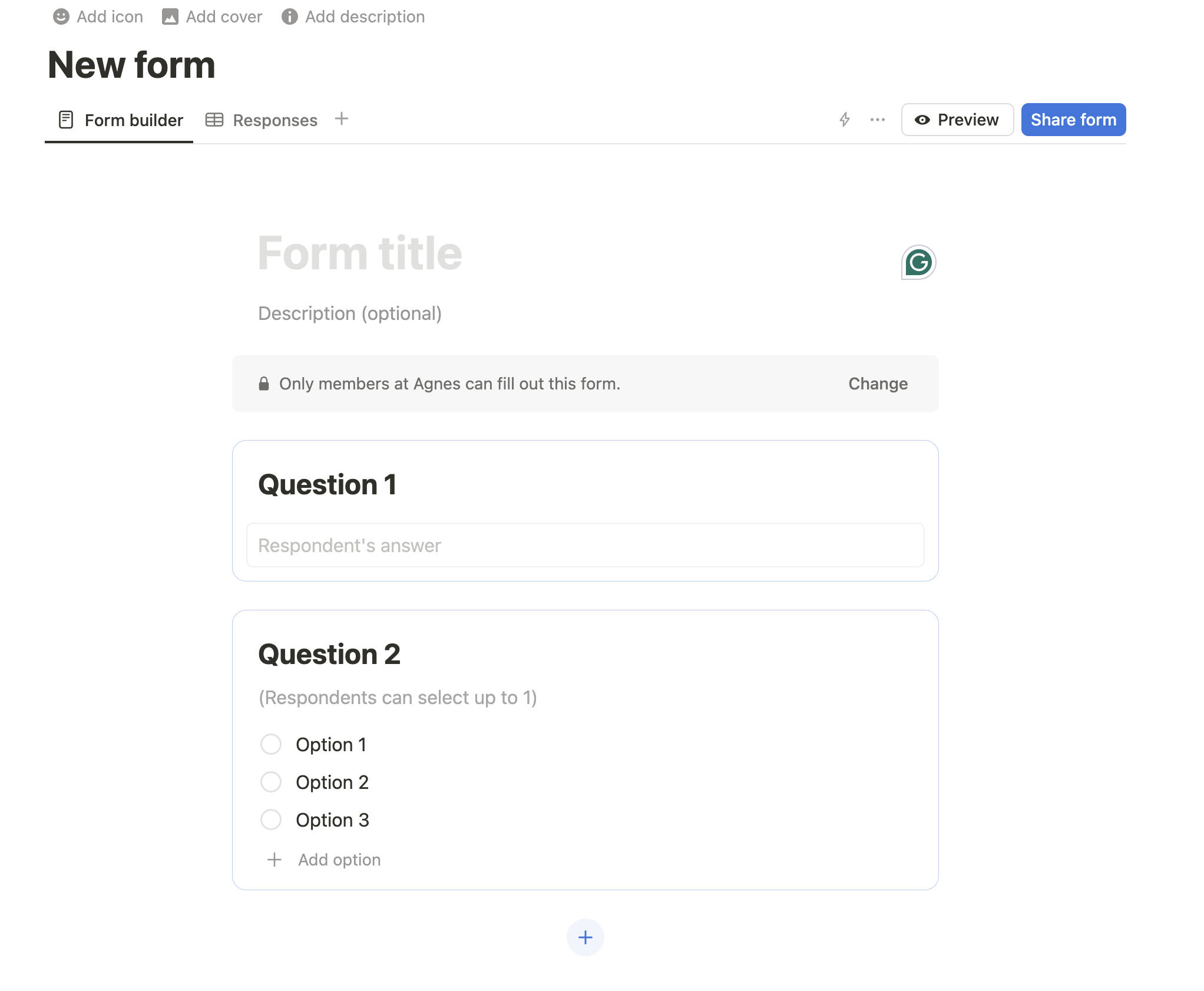
Make better Forms using conditional logic
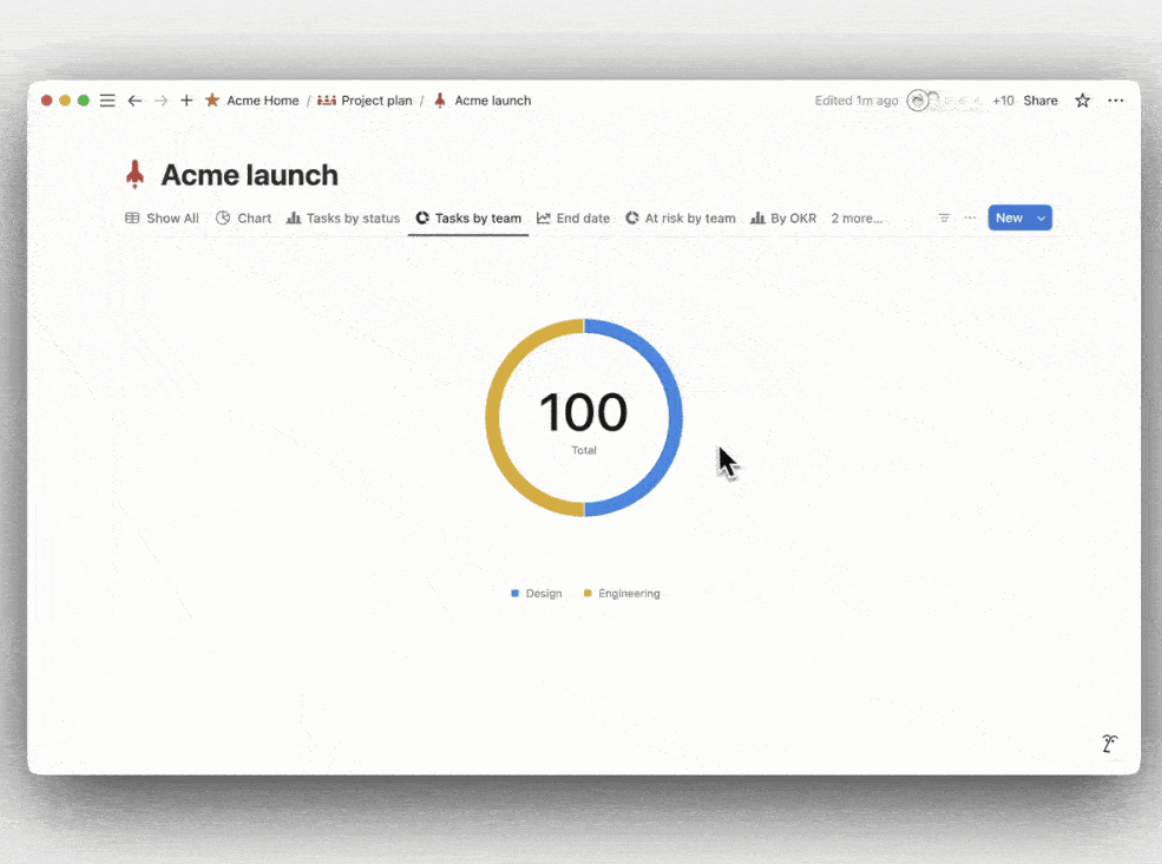
View chart data in one click
Want to dig into the data behind a chart? Now you can click on any part of a chart to quickly learn about the details.
Notion Forms now allows you to ask follow-up questions based on earlier answers using conditional logic! This feature is available on Business and Enterprise plans, but anyone can try building and sharing a Notion Form


View Chart data in one click
We can’t wait to see what you build with these new features!
'Etc' 카테고리의 다른 글
| You are off the waitlist — meet Notion Mail! (2) | 2025.03.27 |
|---|---|
| CTI(Computer Telephony Integration) (4) | 2025.03.25 |
| [카카오디벨로퍼스] 새로운 기능 소개 (0) | 2025.03.08 |
| Mermaid - Diagramming and charting tool (0) | 2024.10.17 |
| [Notion] Notion Databases ERD (0) | 2024.10.10 |