
It’s September! Which means fall is here, the pumpkin spice lattes are flowing, and the end of 2014 is in sight. We can now begin to look at the web design trends of 2014 (so far) and make some predictions as to what will have staying power in 2015. At least that’s what I plan to attempt in today’s post. And of course, since Elegant Themes exists at the intersection of web design and WordPress, I’ll be talking throughout about how these trends have and will impact the WordPress Community–from existing WordPress themes and plugins to the new opportunities these trends will provide. Let’s get into it!
1. Responsive or Go Home

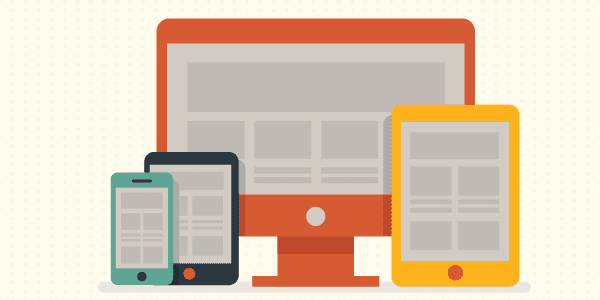
Ok, so maybe you don’t have to go home. Maybe you have a really good reason for not using responsive design? I just doubt it. Over the last few years responsive design has solidified itself as the new standard for web design in general and WordPress themes in particular. Sure, there are still arguments over implementation, but no one is saying, “let’s get rid of responsive design” and in fact more and more sites are opting to go in that direction. That was certainly the case in 2014 and I wouldn’t look for it to go anywhere in 2015. This one has ceased to be a trend and can now be considered the new norm.
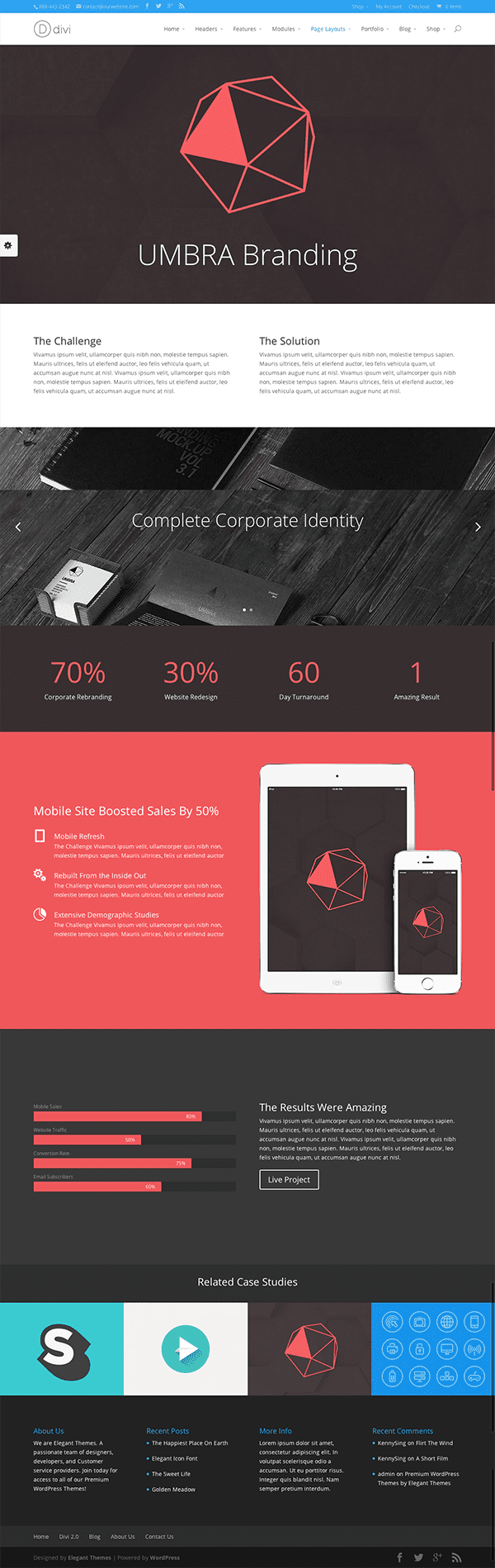
2. Ghost Buttons

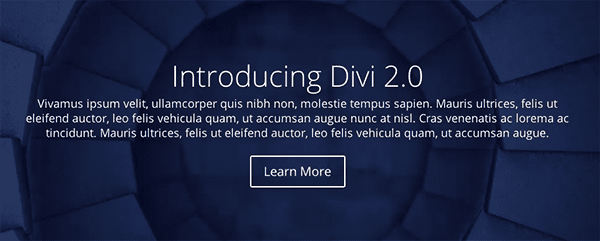
Ghost buttons are a prominent design feature in Divi–the flagship theme here at Elegant Themes–and it’s easy to see why. They’re minimal, stylish, and with the subtle hover animation they’re a delight to use. Look for this trend to continue into 2015; especially considering how well they pair with the large background images and videos we’ll talk about in #4.
3. Bigger Emphasis on Typography

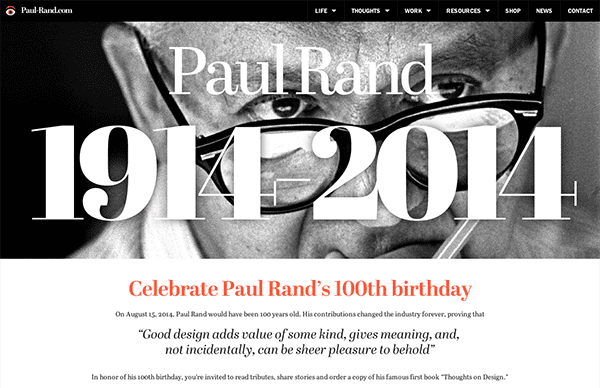
Image via Paul Rand
Traditionally web type-kits that allowed for beautiful fonts and typefaces to be used on websites have been expensive. Meaning that sites leaning heavily on typographic design tended to require larger budgets–leaving the small guys (and most WordPress users) out of the fun. That however, is changing. Type kits are becoming more affordable (or free in the case of Google Fonts) and that means there is more freedom for designers working with a smaller budget to bring their typography skills to the web design table. Additionally, this allows WordPress theme designers to include more typographic flexibility in their themes, making stylish type-centric design attainable for anyone with a well designed WordPress theme.
4. Large, Beautiful Background Images & Videos

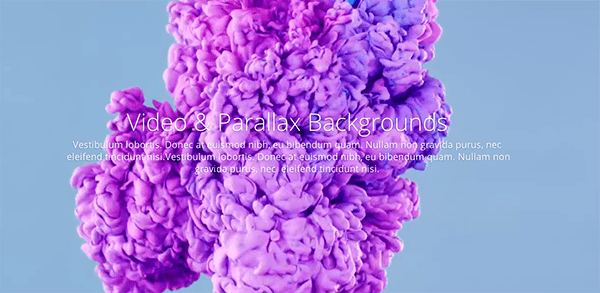
Another staple of Divi which has been and will continue to be a big hit are the large, beautiful background images and videos. One of the simplest ways to make your site stand out is by having great content displayed prominently. This trend is a wonderful way to accomplish that and when folded into a larger design style/philosophy it doesn’t feel gimmicky but powerful and elegant.
5. Scrolling Over Clicking

As the mobile web continues to grow and web design continues to skew in the direction of a more effective and enjoyable mobile experience, scrolling will continue to dominate clicking. It’s more intuitive, easier to do, cuts down on load times and allows for more dynamic interaction to take place between the user and the website.
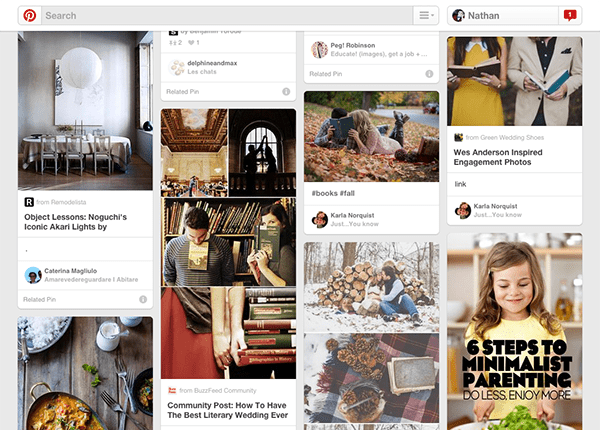
6. Card Design Will Continue (Get Better)

Image via Pinterest
“Card” design, while not new, has proven to be a great tool for designers working on responsive websites. Cards are a great way to keep things modular, rearrange columns without things getting sloppy or disorganized, to browse a lot of general data, but also to prompt users to drill down and see more. In short, cards are clean and simple with a lot of versatility. Exactly what the web needs. So expect to see more of it in the remainder of 2014 and throughout 2015.
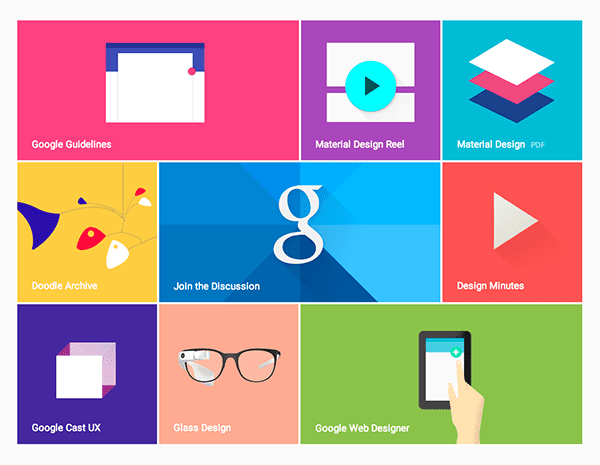
7. Flat Design is Growing Up (or, The Rise of Material Design?)

Image via Google Design
Flat design has achieved a lot of momentum over the last year or two and it appears to have staying power into 2015. However, it might be possible that as a concept, flat design is growing up. Perhaps into material design. So, what is material design?
Material design is something Google unveiled this year as their new direction for mobile (and design in general). “Material,” to quote their brief, “is the metaphor. A material metaphor is the unifying theory of rationalized space and a system of motion. Our material is grounded in tactile reality, inspired by our study of paper and ink, yet open to imagination and magic.”
Outside of marketing speak (and including the observation that they’ve settled on something that might otherwise be called “almost flat design”) we can see that what the designers at Google mean when they say Material Design is a mostly flat design that uses very subtle gradients, layering, and animation to retain a sense of the tangible world (physical space and objects) while still achieving all the advantages of flat design. Some may disagree but personally, I think this is where flat design as a whole is headed and I look forward to seeing more companies and individuals adopt it in the remainder of 2014 and beyond.
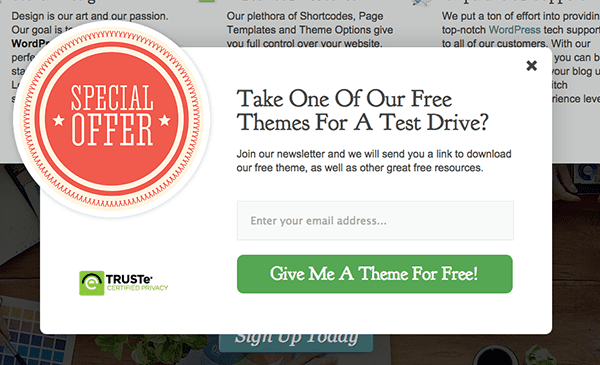
8. Microinteractions

Microinteractions are a good trend to talk about after material design. What are microinteractions? They are contained experiences or moments within a product (or perhaps a module on a website) that revolve around a single use case. One example of this is the email signup box that pops up on this website. It sort of wiggles back and forth on the screen, giving a playful personality to an otherwise static graphic. This microinteraction promotes an increase in user engagement; which in this particular case means more email signups. I’d look for this theory to further permeate web design in the coming years. I’d love to see more WordPress theme and plugin developers begin to think in this vein. In particular, I’d like to see plugins that don’t just add new features to a WordPress website but add new experiences.
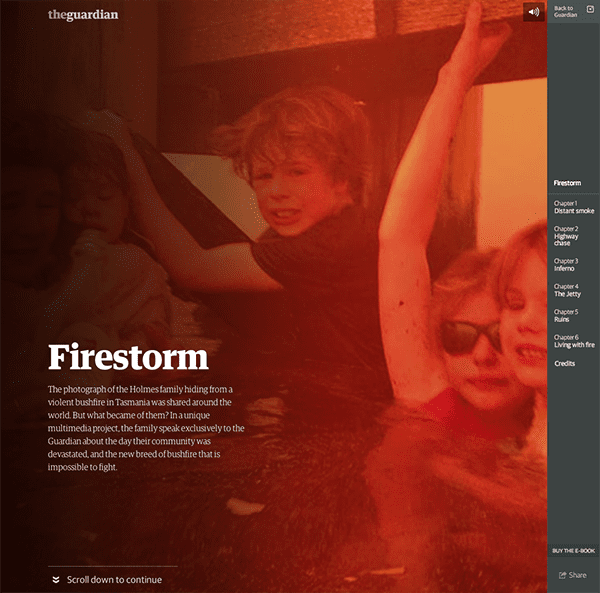
9. Interactive Storytelling

Image via The Guardian
What do you get when you put all of that together? Something I’ve written about extensively here at Elegant Themes: a better platform for telling compelling stories and narratives. Now of course I do not mean that every web page has to tell a fairy tale, yarn or other bit of fiction. That’s not what I mean when I say story or narrative. What I mean is that your brand is made up of a series of concepts or values (elegance, creativity, simplicity, etc.) and everything from your page layout to your font choice to your web copy and microinteractive page elements are narrative tools with which you can tell stories that embody those concepts and values by showing them in action. A perfect example of this is the Tesla website, which I talk about below.
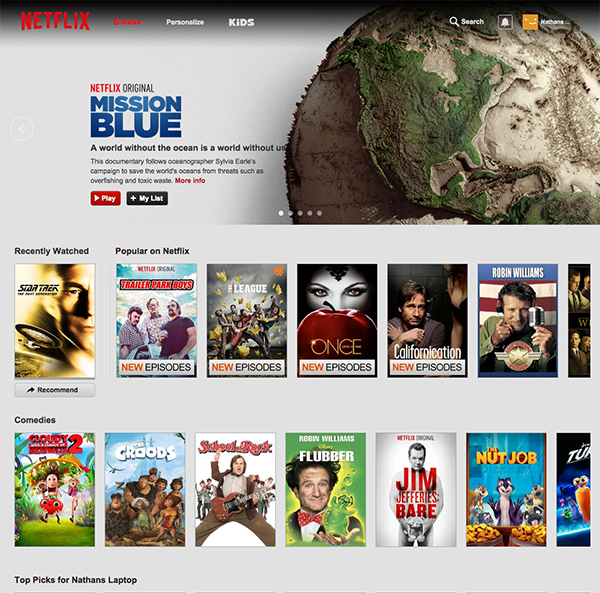
10. Personalized UX

Image via Netflix
The idea of using cookies to help you display more relevant content to repeat visitors is nothing new. However, just as certain spammy practices (such as the popup) have made a classier return with better design and best practices in place, so too can the technique of using cookies to display certain content to repeat visitors be used for more than spam and shameless upselling. Netflix uses it to remember what you’ve recently watched. So does YouTube. Would it be so odd for a large editorial site to create a “recently read” sidebar widget for quick access to articles you may have enjoyed and/or commented on? Or perhaps hiding recently viewed content in order to highlight new posts/pages? I don’t think so and I think we’ll see more tasteful uses of this technique in the months to come. I’d also love to see that happening more in the WordPress community via plugins.
A Few Fantastic Examples
Sometimes reading about all these design concepts can make it hard to imagine them working together seamlessly “in the wild”. To help remedy that I’ve put together a short list of three examples that collectively embody all of the web design trends I’ve mentioned in this post.
1. Apple

You don’t have to be an Apple fan boy to appreciate good web design. Something that Apple has always accomplished with their trademark simplicity, and yet, continue to manage to squeeze in a remarkable number of current and future design trends. If you’re looking to learn but not mimic them, I think the thing to keep in mind is not that you have to create a site exactly like theirs but rather copy their insistency on subtlety to avoid making a trend come off as gimmick.
2. Tesla

One of my favorite websites right now, not just because I also love their products, is Tesla’s website. They combine all of my favorite trends into one fluid experience. I especially love their Go Electric page which uses large images, long scrolling, embedded infographics and interactive storytelling to explain their top five FAQ’s. It’s a brilliant bit of design chock full of delightful microinteractions that turns a traditionally boring part of most websites into a jaw-dropping showcase.
3. Divi

Finally, we have an example that is not to be drooled over and dreamed of as hopelessly out of reach, but something that we can get our hands on and work with. Divi is without a doubt the best WordPress theme for the average user with limited (or zero) coding ability to achieve all of the trends covered in this article on their very own WordPress website. It’s possibly one of the most empowering WordPress themes I’ve ever come across. The drag-and-drop page builder takes advantage of interactive modules to help you create beautiful and effective pages of any length. And of course, thanks to its responsive design, that look and work beautifully on any device.
In Conclusion
The the dominant trends of 2014 look as if they will carry on into 2015, with a few of them maturing (perhaps in the way responsive went from a possible solution to a design problem, to a trend, to a new standard). In this case I’m speaking particularly about material design and microinteractions. The latter of which is the reason I didn’t include parallax in this post, as I would consider it a type of microinteraction that may or may not fade out in the next year but whose underlying concept will undoubtedly remain and mature.
As for what all this means for the WordPress community, I would think that we will see more themes follow the lead of Divi in creating more seamless ways for non-coding users to take advantage of these design trends. I also believe that as certain microinteractions become more popular in situations that have traditionally required custom development, the community will provide turn-key solutions via plugins; like they have with various popup form plugins.
Most of all, I think the future of these trends will be decided by how far we push them in the months to come. Where will we find limitations that require refinement or perhaps going in a new direction altogether? I know I’m looking forward to watching it all unfold.
If, however, you already have some ideas or thoughts on where things are headed in 2015 or my take on the design trends in this post, please feel free to leave them in the comments below!
Article thumbnail image by Sergey Korkin / shutterstock.com
http://www.elegantthemes.com/blog/resources/web-design-trends-to-look-out-for-in-2015
http://cimple.postype.com/post/746/2015-%EC%9B%B9%EB%94%94%EC%9E%90%EC%9D%B8-%ED%8A%B8%EB%A0%8C%EB%93%9C%E2%80%94web-design-trend-in-2015
'IT NEWS > INSIGHT' 카테고리의 다른 글
| 머신러닝 공부 순서 (0) | 2019.03.11 |
|---|---|
| 우리는 Github를 이렇게 사용한다. (0) | 2019.03.08 |
| 구글, “5년간 AI 개발자 5만명 교육하겠다” (0) | 2019.03.08 |
| infograpic resume (0) | 2014.08.18 |
| Templates (0) | 2014.08.14 |